Como configurar a Caixa de Pesquisa nos seus Sitelinks
Muito embora a discussão de usar a caixa de pesquisa nos sitelinks possa ser acalorada, alguns adoram e outros a odeiam, acredito que a melhor opção seja testar e avaliar os resultados com base nos dados individuais de cada site.
Além dos benefícios (ou não) no tráfego orgânico para seu site, esse recurso pode ser muito bem vindo em diversos tipos de situações como no serviço de defesa de reputação online, onde a caixa de pesquisa ajuda a empurrar os resultados negativos um pouquinho mais para baixo.
Sem mais delongas não viemos aqui discutir mas explicar como implementar, e de maneira simples só o que precisamos é inserir um código no html na home (uma declaração de marcação de dados estruturados) e torcer para o Google ir com a sua cara rs.
Sobre o Site Search Box
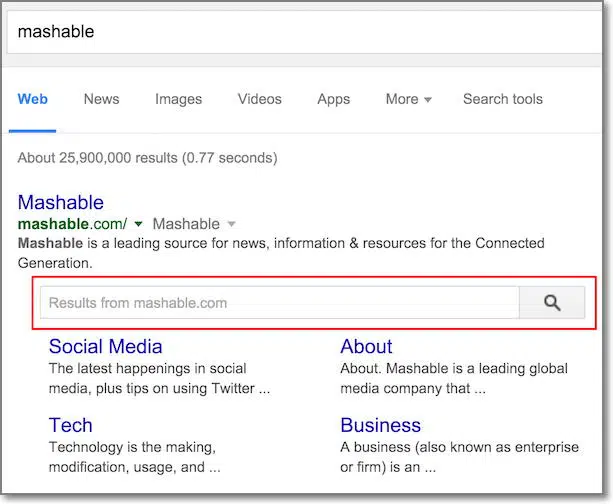
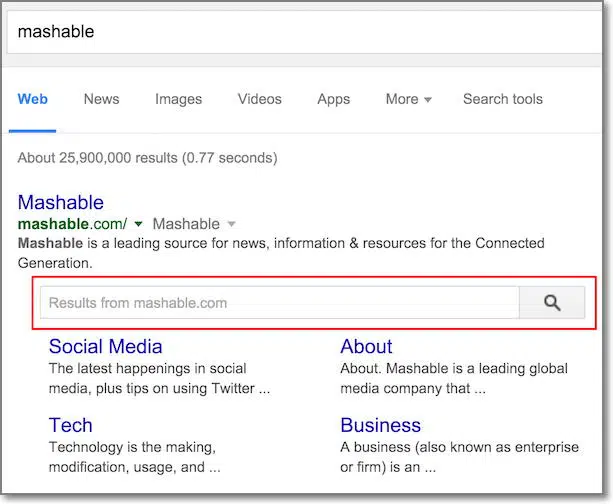
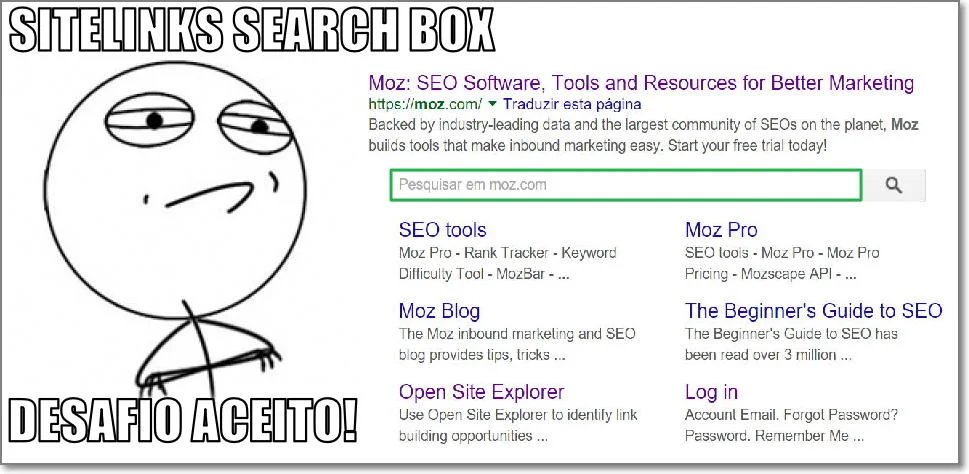
Para quem não sabe o site search box é um novo recurso do Google que exibe uma caixa de pesquisa dentro de seu resultado na própria página de resultados, normalmente para branded searchs, veja exemplo abaixo.


Antes de iniciar a implementação
Antes de iniciar é importante salientar que esse recurso funciona em conjunto com o mecanismo de pesquisa de seu site, portanto, se você não tiver uma ferramenta de pesquisa interna isso não vai funcionar de jeito algum; então não perca tempo com os passos a seguir.
Nesse caso uma alternativa é usar o a ferramenta personalizada de pesquisa que o Google oferece. Você precisará configurar esse recurso antes; para mais informações veja a documentação completa sobre o assunto.
Insira a marcação Schema
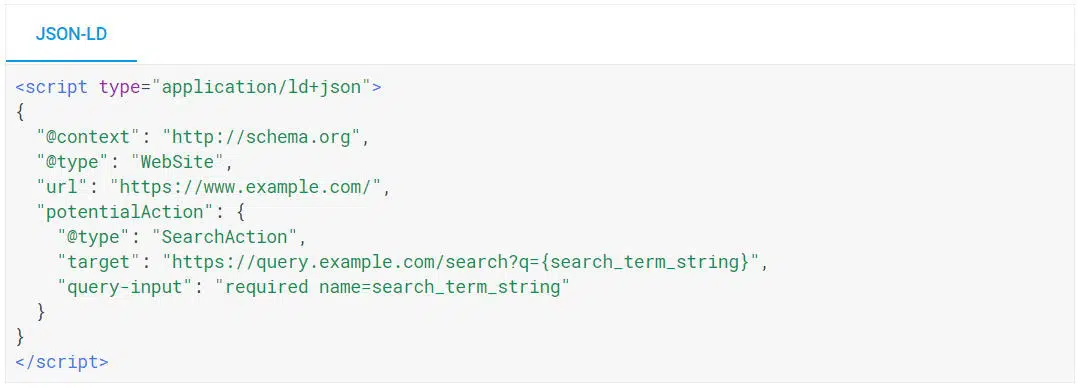
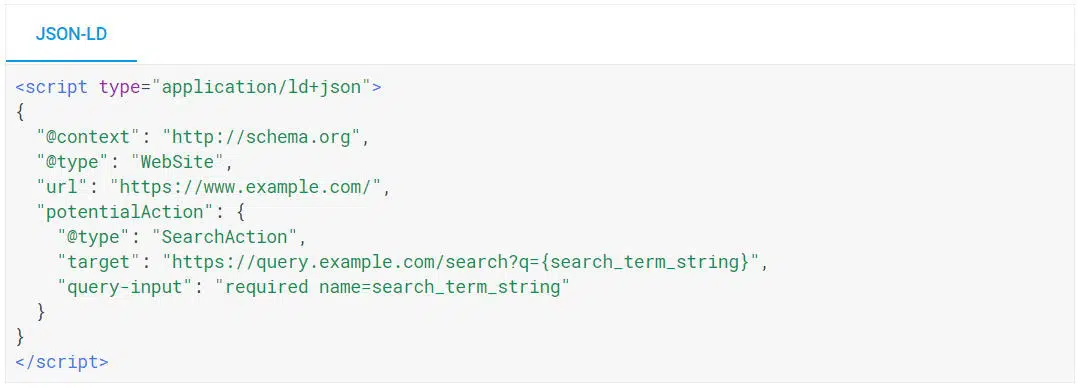
Agora será necessário inserir a declaração de marcação schema no html da sua home page, atente que só é necessário na página inicial de seu site. O Google permite a inserção da marcação em JSON-LD ou em Microdata, mas como ele recomenda a utilização de JSON-LD vamos usar essa marcação, segue exemplo abaixo:


Você vai precisar ajustar o código acima de acordo com seu site. Por exemplo, o campo url será necessário informar a url da home de seu site e ao invés de https://www.example.com/ você deve colocar o seu endereço, lembrando sempre que deve ser o endereço canônico.
Os campos target e query strings também precisarão ser ajustados de acordo com as características de seu site, se tiver dúvidas fale com o seu desenvolvedor mas de maneira simplista basta fazer uma pesquisa em seu site e copiar a url de pesquisa, substituindo o termo pesquisado pelo {search_term_string}.
Se quiser copie e cole o código abaixo (lembre de ajustar)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
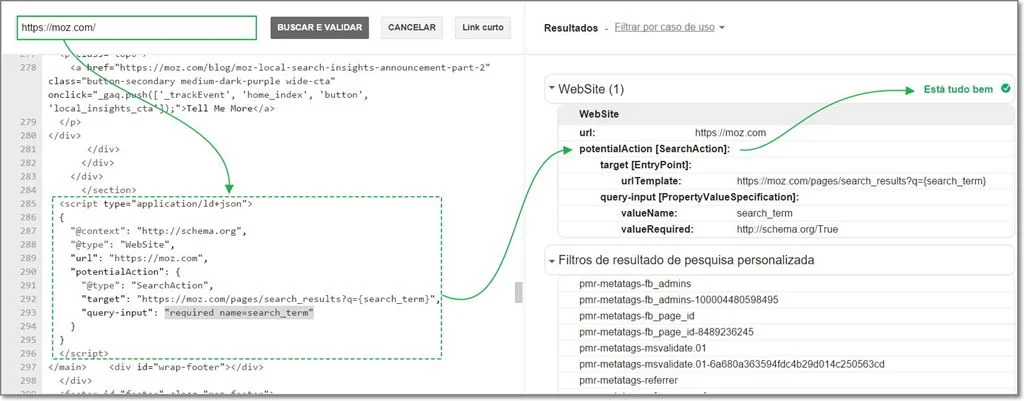
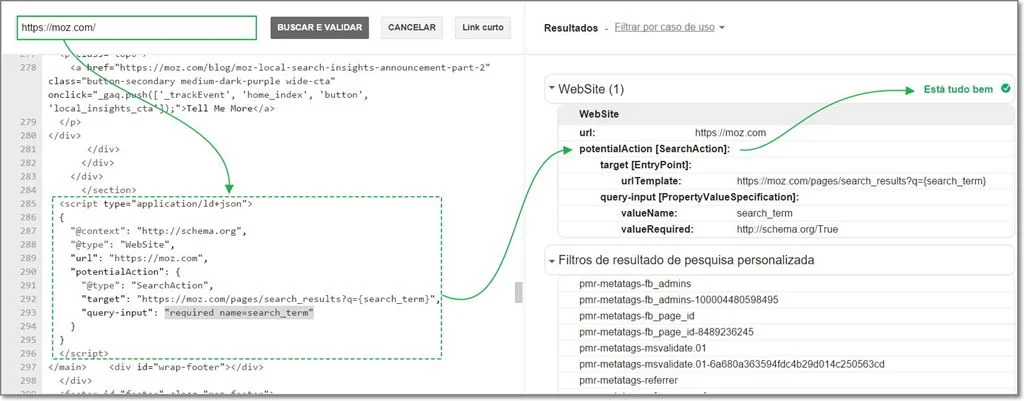
Teste a Marcação
Depois de atualizar o código em seu site verifique se o mesmo foi inserido adequadamente, utilize a ferramenta de teste de dados estruturados e veja o resultado.
Caso encontre algum problema vá tentando ajustar até acertar e visualizar a mensagem positiva em verde… lembre-se de limpar o cache para refazer o teste.


E agora?
Agora é necessário esperar para que os algorítimos do Google identifiquem a marcação em seu site; pela minha experiência isso costuma demorar em torno de 1 a 2 semanas então não fique ansioso e testando que nem um freak! Use a agenda e teste de novo em uns 10 dias rs
Não está aparecendo?
Lembre-se que o Google exibe esse recurso somente se considera que o site seja elegível para o mesmo e ainda assim em pesquisas as quais julga relevante, em outras palavras, se o Google não gostar do seu site ele não vai exibir a caixa de pesquisa na serp rs
Pelo que tenho visto acredito que se o website estiver tecnicamente satisfatório e tiver uma quantidade mínima de pesquisas direcionadas para o site, o recurso é exibido sem maiores problemas.
Mas se o seu site tem menos de 50 visitas por dia e nem os sitelinks estão sendo exibidos corretamente, provavelmente não vai funcionar como esperado… nesse caso invista em atrair mais tráfego orgânico e no ajuste do mapa interno de links para ajustar pelo menos os sitelinks corretos.
Para remover
Em caso do resultado esperado não ter sido satisfatório e desejar remover o recurso, basta implementar uma meta tag (abaixo) no header da página; dessa forma a atualização é mais rápida e se desejar retornar, basta remover a tag.
<meta name="google" content="nositelinkssearchbox" />
Newsletter
Inscreva-se para receber conteúdo incrível em sua caixa de entrada e ser avisado sobre lives e novos conteúdos!
Cursos
Mais da Agência SEO Martin
Conheça os principais serviços oferecidos pela Agência SEO Martin.






![Google Search Console Tutorial: O Guia Geral do Básico para o Avançado [Como usar na prática]](https://www.seomartin.com/wp-content/uploads/2020/09/google-search-console-guia-tutorial-768x432.jpg.webp)
oi! adorei o post! só não encontro o código para copiar :(
outra coisa, sabe me dizer o nome desse plugin de compartilhamento do post? é sensacional!
Julia, atualizei o post com o script em formato texto para vc copiar :)
Gostei muito me ajudou entender melhor o que sitelinks não entendi nada la no google