Como reduzir peso das imagens em massa no WordPress
Muito se fala em otimização de imagens e nesse quesito ainda acredito que o principal fator seja o peso das imagens, já que influenciam diretamente na velocidade de carregamento do site e também na experiência do usuário.
Otimizar uma ou duas imagens é simples mas a otimização em massa é complexa e para quem tem WordPress já deve ter se frustado com os famosos plugins que prometem milagres… Eu já usei muitos plugins para reduzir o peso das imagens no WordPress, mas mesmo os melhores não conseguem uma redução satisfatória, muitas vezes são meros e insignificantes kbytes, o que me deixa frustado ao cubo!
Mas depois de muitas tentativas cheguei na melhor opção até o momento, e vou compartilhar com vocês… esse tutorial é especialmente útil para sites já existentes com muitas imagens; normalmente um site novo que pegamos para gerenciar ou o seu próprio site que depois de muito aprender se deu conta que nunca reduziu as imagens antes de fazer o upload.
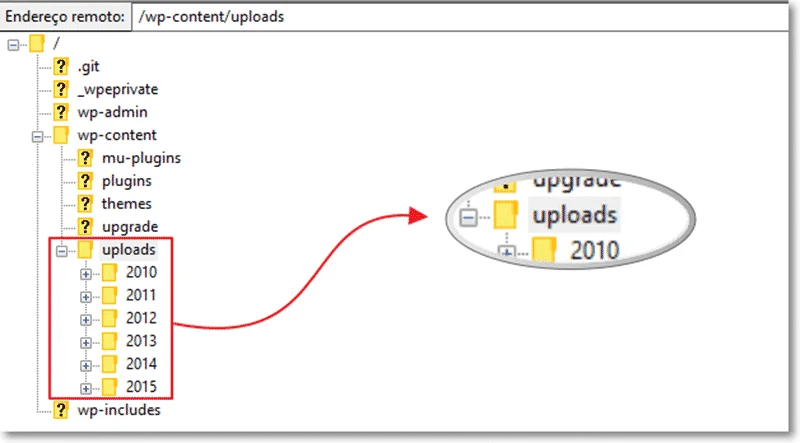
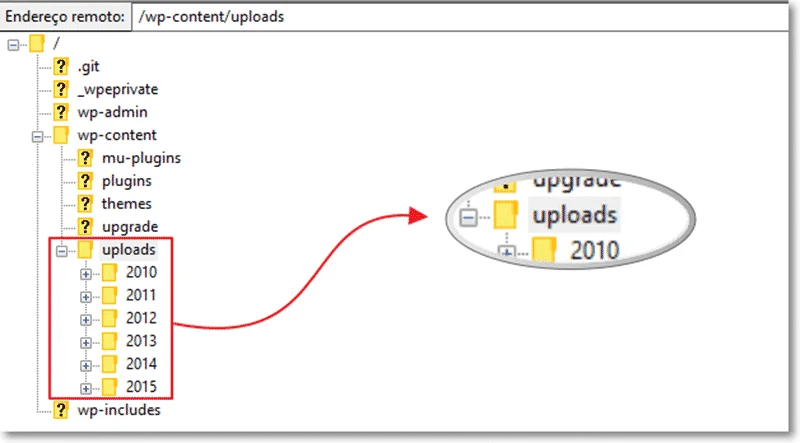
Primeiro Passo >> Download da Pasta Uploads
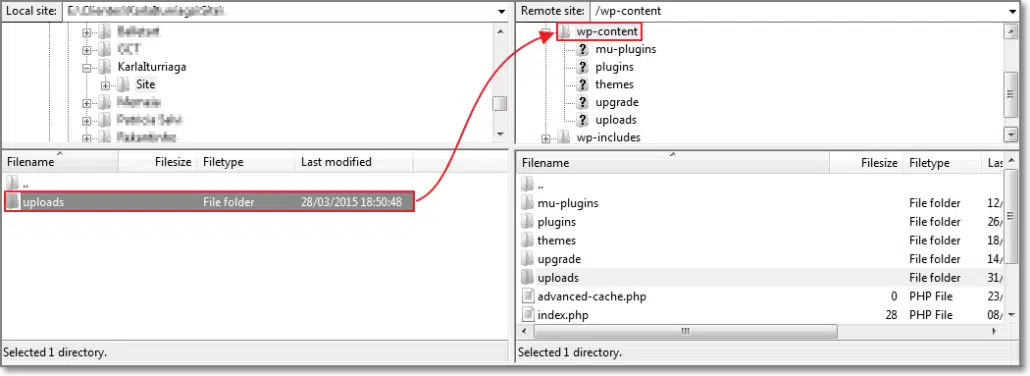
O primeiro passo é se conectar através de FTP em sua hospedagem e copiar todo o conteúdo da pasta upload para seu computador local.


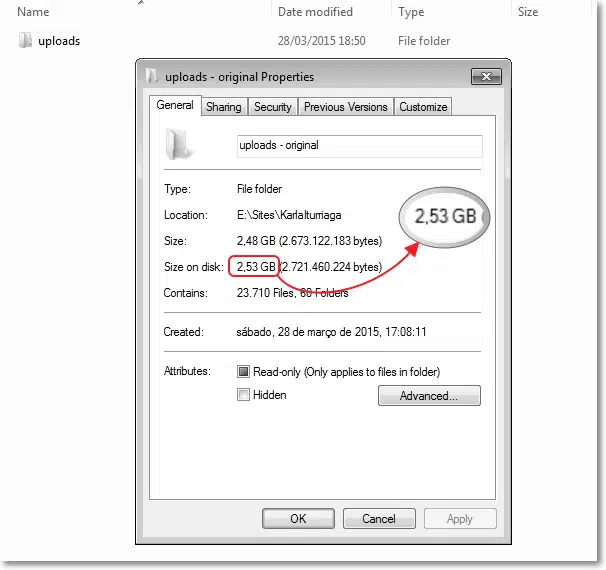
Anote o tamanho da Pasta
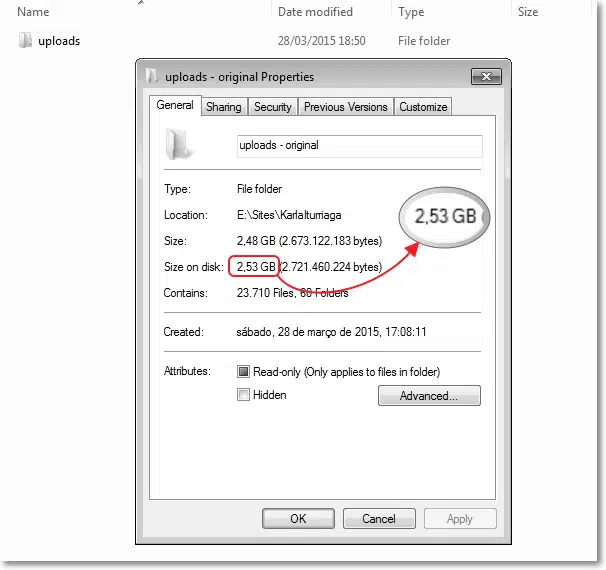
Depois de copiar a pasta uploads para seu computador vale a pena verificar o tamanho do espaço ocupado. Estou usando como exemplo a pasta uploads de um blog de fotografia que tem 2,53GB de espaço total ocupado em disco. Depois vamos usar essas infos para comparar o tamanho da redução.


Fotosizer Neles
Muitos não conhecem o Fotosizer mas sem dúvida é a melhor opção de aplicativo de redimensionamento e ajuste de imagens em massa para PC que conheço. Nesse próximo passo vamos usar o aplicativo para ajustar algumas características das imagens mas manteremos nomes de arquivos e dimensões; siga o passo a passo:
- Entre no aplicativo e em opções selecione a opção Incluir Sub-Pastas
- Insira a pasta de uploads inteira na seção de seleção ou simplesmente arraste e solte a pasta lá.. aguarde um pouco pois pode demorar a leitura.
- Na seção de Redimensionamento selecione as opções pré-definidas e especifique Tamanho Original
- Na seção Diversos altere qualidade para 80% e os DPIS para 75 ( você pode ajustar como desejar esse item)
- Ainda na seção diversos, desmarque a opção “Copiar informação EXIF“
- Na seção Destino mantenha as seguintes opções:
- Pasta de Destino >> Salvar na pasta e manter original
- Formato de saída >> manter o orginal
- Nome do arquivo >> manter o original
- Tenha paciência, o processo pode demorar mais do que você deseja rs
Verificar redução
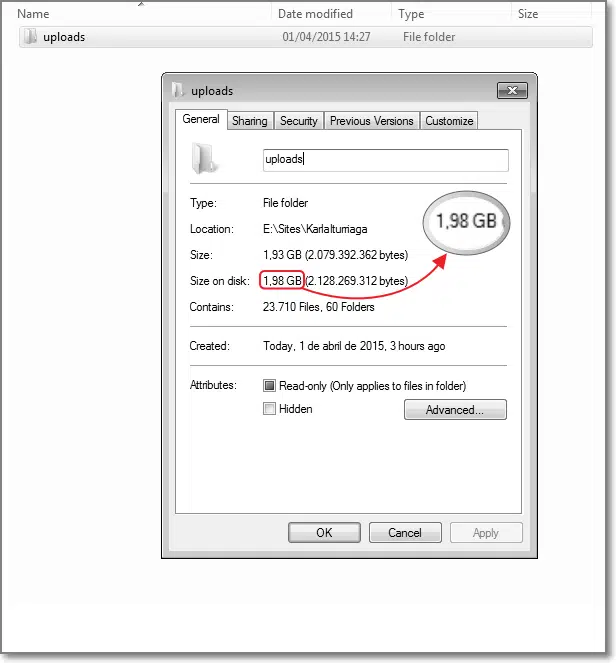
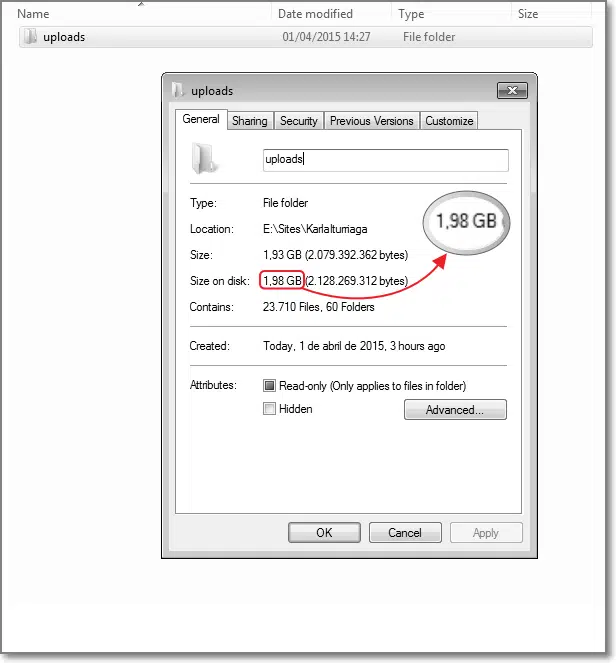
Volte na pasta otimizada e verifique o tamanho da redução. Nesse caso a pasta de 2,53GB foi para 1,98GB; uma redução de mais de 20%!!!


Fazer o Upload
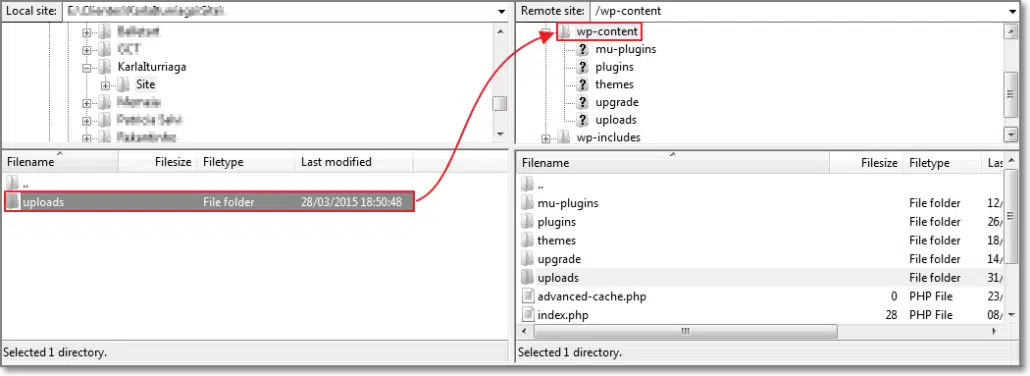
Agora precisamos substituir os arquivos originais não otimizados pelos novos otimizados. Basta entrar no FTP e enviar a pasta uploads para a pasta wp-content de seu wordpress.


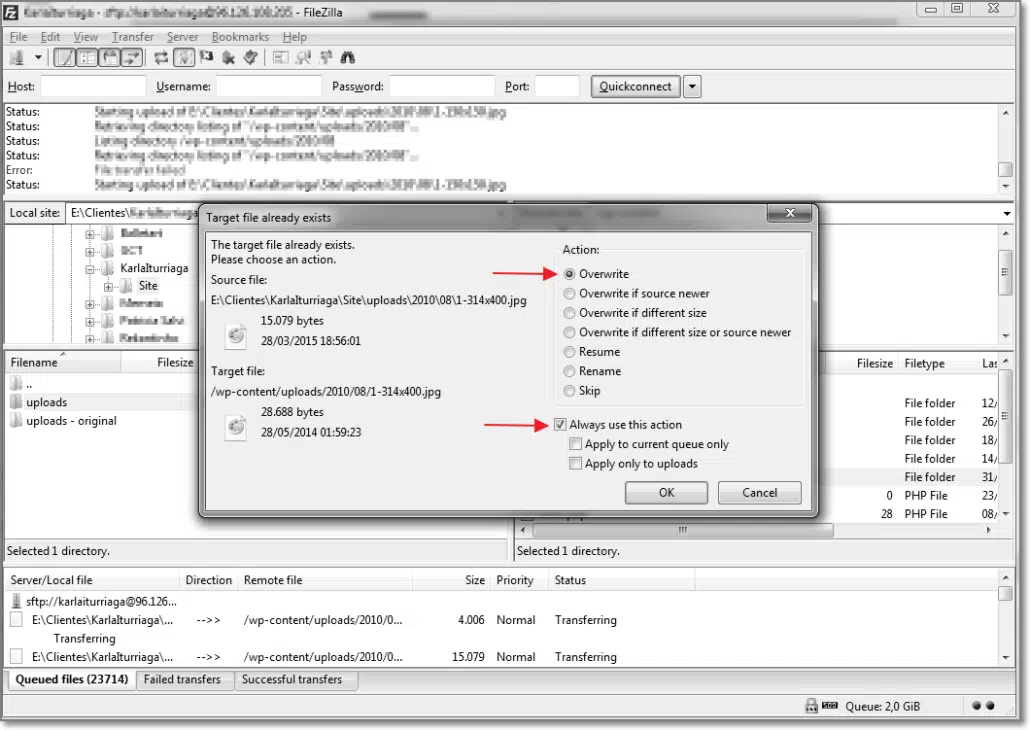
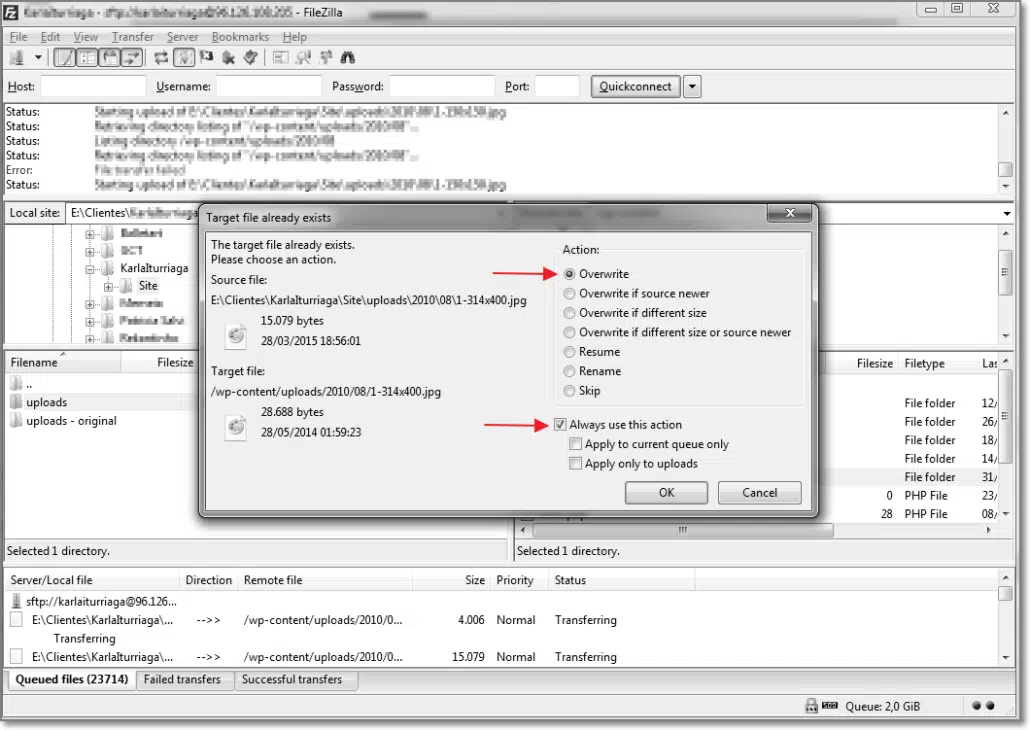
Assim que a transferência começar, o aplicativo vai questionar sobre a transferência e será necessário selecionar a opção de substituir os arquivos além de selecionar a opção de sempre use esta ação. O upload pode demorar um pouco mas ao final todas imagens serão substituídas.


Resultado da Otimização
Com mais de 20% de redução no peso das imagens, a redução pode ser fundamental se sua hospedagem está no limite do espaço ocupado mas também é uma ótima forma de melhorar seus esforços de SEO, com melhoria no tempo de carregamento das imagens e do site como todo.
Se além de redizir as imagens desejar fazer uma otimização completa, recomendo a leitura do post 13 Dicas de Ouro para Otimizar Imagens!
[av_hr class=’invisible’ height=’50’ shadow=’no-shadow’ position=’center’ custom_border=’av-border-thin’ custom_width=’50px’ custom_border_color=” custom_margin_top=’30px’ custom_margin_bottom=’30px’ icon_select=’yes’ custom_icon_color=” icon=’ue808′ font=’entypo-fontello’ av_uid=’av-t6yqy3′]
Newsletter
Inscreva-se para receber conteúdo incrível em sua caixa de entrada e ser avisado sobre lives e novos conteúdos!
Cursos
Mais da Agência SEO Martin
Conheça os principais serviços oferecidos pela Agência SEO Martin.