A Meta Tag Referrer como Solução no Mundo Pós Https
A ascensão do https é uma ótima notícia para uma web mais segura e também para os webmaster que podem usar diversos recursos avançados; de quebra ainda é uma fator de posicionamento no Google.
No entanto a utilização do padrão com certificação de segurança tem diversas efeitos colaterais e a perda de dados de referência é uma delas.
De maneira simples e objetiva, quando um site que utiliza Https envia tráfego para seu site que usa Http (não seguro) a informação de referência é perdida e é impossível determinar de onde veio o tráfego.
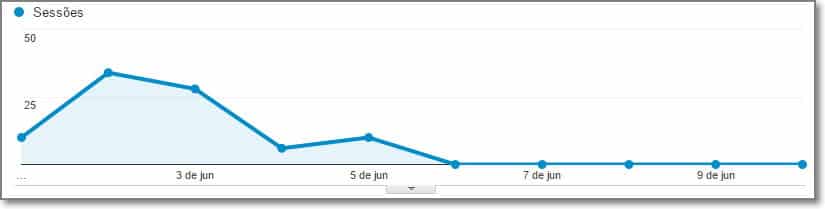
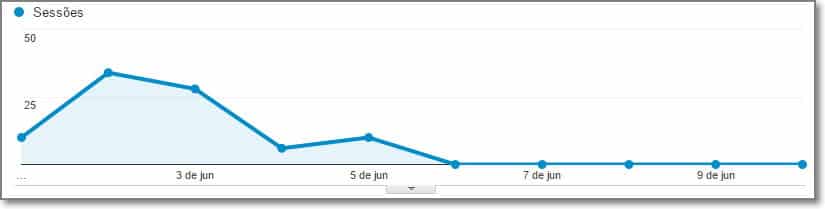
Veja um exemplo abaixo do que aconteceu com as informações de referência de um site que enviava tráfego para o meu mas foi atualizado para a versão https.


As informações de referência são especialmente importantes para SEO para validar de onde está vindo seu tráfego e principalmente qual o retorno que ele está gerando para seu negócio.
Quando você não tem essas informações é como se tivesse navegando sem Bússola!
Mas também precisamos avaliar o outro lado… se p nosso site envia um ótimo tráfego para outros sites, essa informação também é super importante já que pode ser o diferencial para que seu anunciante continue a anunciar contigo ou até para ganhar um backlink de brinde rs
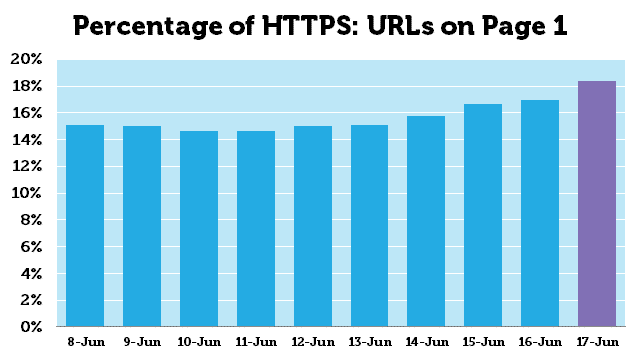
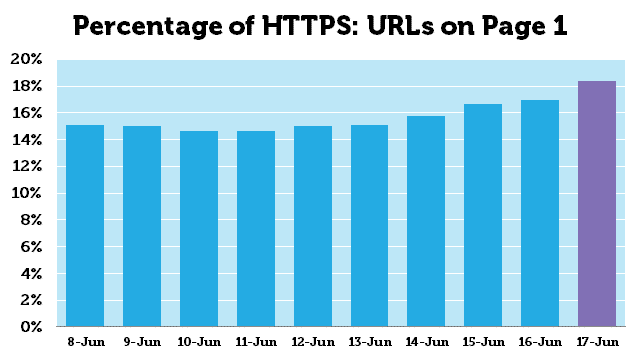
Segundo relatório Moz, o percentual de sites que utilizam Https na primeira página do Google está aumentando de forma dramática e muito embora você possa não ter percebido a perda dessas informações de referência, pelo gráfico abaixo você deve começar a perceber em breve rs.


Meta Referrer Neles!
A meta tag de referência (meta referrer tag) pode atenuar o problema e te ajudar a controlar como suas informações são transmitidas para outros sites.
Essa meta deve ser colocada no cabeçalho do documento html e existem algumas opções para usar em seu conteúdo:
- None: Nunca passa os dados de referência
Exemplo: <meta name=”referrer” content=”none”> - None When Downgrade: Envia os dados de referência para sites seguros mas não para sites inseguros.
Exemplo: <meta name=”referrer” content=”none-when-downgrade”> - Origin Only: Envia os dados básicos de referência; não envia a página mas envia em nível de subdomínio; ou seja, a página https://www.seomartin.com/servicos/ vai passar somente https://www.seomartin.com/
Exemplo: <meta name=”referrer” content=”origin”> - Origin When Cross-Origin: Envia os dados de referência quando o destino tem o mesmo schema, host e porta.
Exemplo: <meta name=”referrer” content=”origin-when-crossorigin”> - Unsafe URL: Sempre transmite a url completa como referência.
Exemplo: <meta name=”referrer” content=”unsafe-url”>
Nesse caso se você deseja passar as informações de referência corretas para outros sites parceiros opte por usar a opção 5 Unsafe URL!
Newsletter
Inscreva-se para receber conteúdo incrível em sua caixa de entrada e ser avisado sobre lives e novos conteúdos!
Cursos do Martin
Veja os cursos disponibilizados
Mais da Agência SEO Martin
Conheça os principais serviços oferecidos pela Agência SEO Martin.